Hi, I'm Lillian!
I'm a full-stack web developer based in the greater Seattle, Washington area.
I love crafting beautiful, responsive web applications.
About Lillian Cha

I'm a software developer and self-directed, lifelong learner - always open to trying new things; most recently focused on full-stack web development. Formerly in the health care field, I've seen firsthand how optimized and streamlined processes hugely impact the experiences of patients (who can be thought of as end users). I'm excited to bring a future-minded approach to building reliable, scalable systems.
When I'm not learning about new technologies, I enjoy simply being in the spaces around us – both urban and natural – whether it’s sitting outside with a cup of coffee or hiking a new trail.
Skills
Programming LanguagesJavaScript ES6, HTML5, CSS3, LESS/Sass, Python
Libraries, Frameworks, & OtherReact, Redux, Jest, Node.js, Express, SQL, PostgreSQL, Knex, Git, Agile
Projects

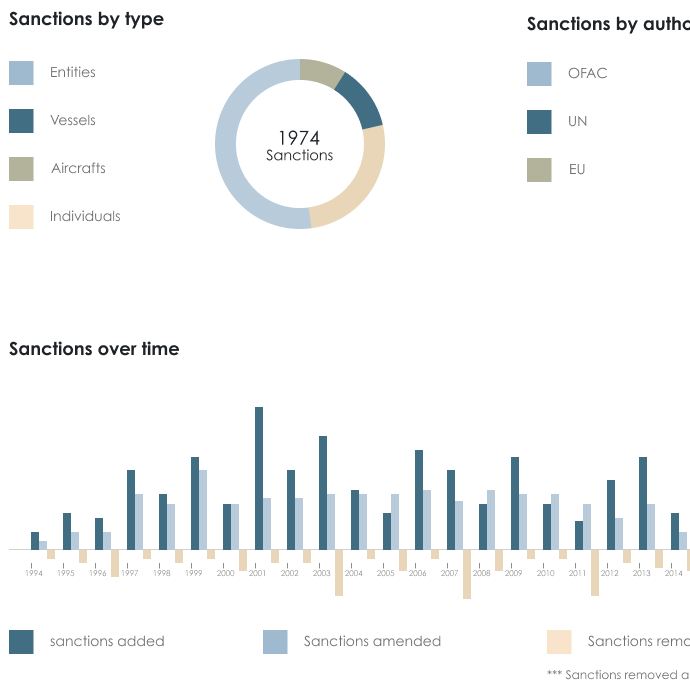
Sanctions Explorer
A platform for policy researchers to search and analyze entities sanctioned by the US, UN, and European UnionTech: React | Redux | Jest | Chart.js
- Collaborated as a front-end developer on a 10-person remote cross-functional team including a UX designer and 3 data scientists, meeting with external stakeholder C4ADS on a weekly basis, to expand application features in an agile development environment
- Solely responsible for refactoring Chart.js data visualizations to show aggregate sanctions changes over time, implementing user interactivity to graphs, and transforming data to integrate new database endpoints
- Validated code changes with mock server requests using Jest to increase unit and functional test coverage
- Analyzed existing code base to rewrite components to be modular and maintainable while documenting and fixing bugs, and to iterate on features that filter data based on user input

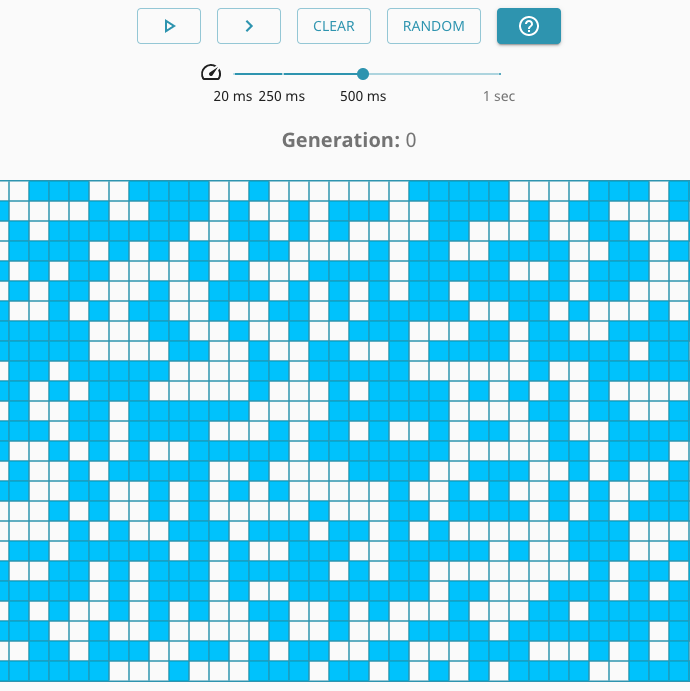
Game of Life
An interactive tool that simulates a cellular automaton: a set of cells that evolve over time based on a set of rulesTech: React | JavaScript | Canvas API | Material UI
- Implemented animated game board with controls to step through animation, pause, and change animation speed by composing a custom React hook to effectively handle requestAnimationFrame
- Utilized React's useReducer to control game state and implement double buffering of board data to calculate next generation of cells

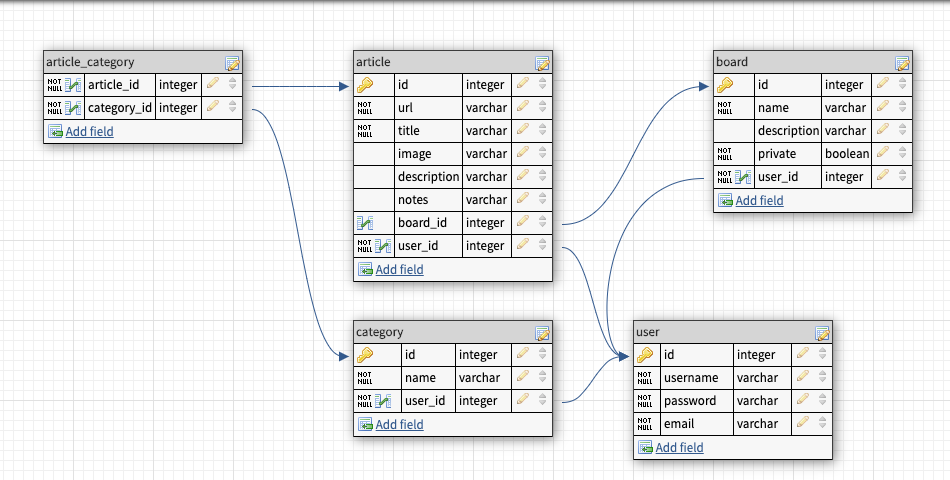
Pintereach
A Pinterest clone to save articles to boards and categorize them to read laterTech: React | Node.js/Express | Knex | PostgreSQL
- As a back-end developer, contributed to a remote team of front-end developers by building RESTful APIs to power a full-stack application
- Wrote endpoints to persist data and provide article metadata and thumbnails for front end
- Delivered user authentication and authorization services with JSON web tokens